BA Hotel theme allows you to create landing pages for any purpose with help of more than 20 shortcodes listed below.
Different front pages, “About us”, “Contact us”, “All rooms”, “Gallery” page – are created with such shortcodes.
If you are not familiar with using WordPress shortcodes, please follow the Shortcode section of the official WordPress Codex.
address-bar
Shortcode params:
- title – main title before content
- classes – space separated custom CSS classes (optional)
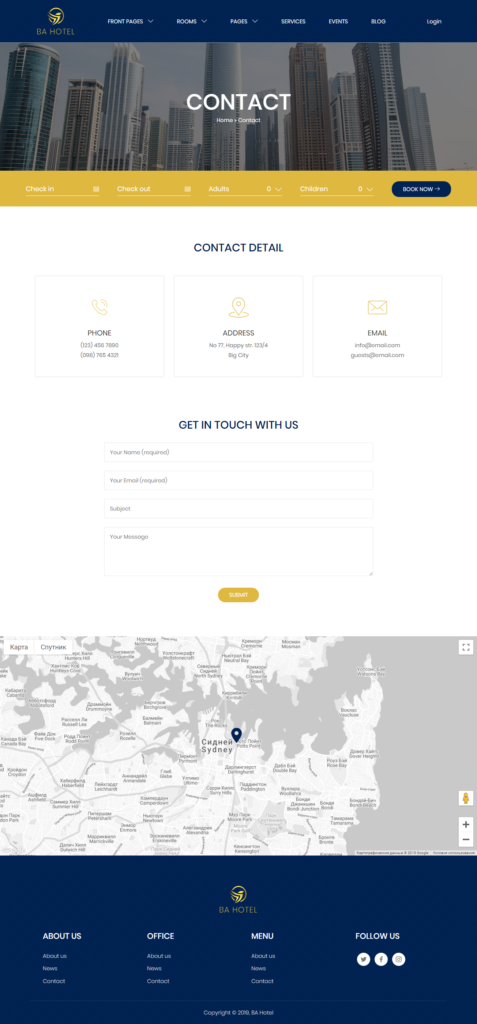
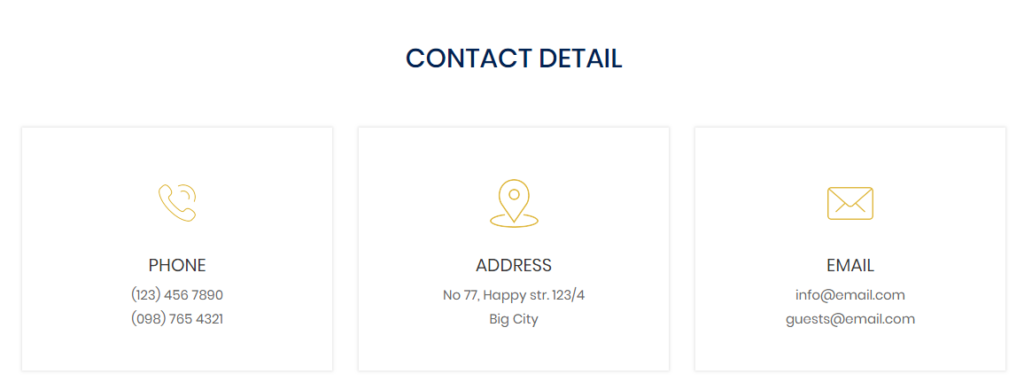
This is a wrapper shortcode for [address-item] shortcodes which are used to create “Contact us” page like on theme demo site. Example: [address-bar title="Contact detail"][address-item image_url="..." title="Phone"](123) 456 7890
(098) 765 4321[/address-item][address-item image_url="..." title="Address"]No 77, Happy str. 123/4
Big City[/address-item][address-item image_url="..." title="Email"][email protected]
[email protected][/address-item][/address-bar].

address-item
Shortcode params:
- title – item title
- image_url – URL of icon image
Use this shortcode to display wrapped content like a box with icon in address bar (see the screenshot above). Example: [address-item image_url="..." title="Phone"](123) 456 7890
(098) 765 4321[/address-item]
To get URL of uploaded image go to “Media” menu, click “Edit” on required image and copy the value of “File URL” field.
Shortcode params:
- title – main title before content
- classes – space separated custom CSS classes (optional)
- contact_form7_id – id of the form that is created by “Contact Form 7” plugin
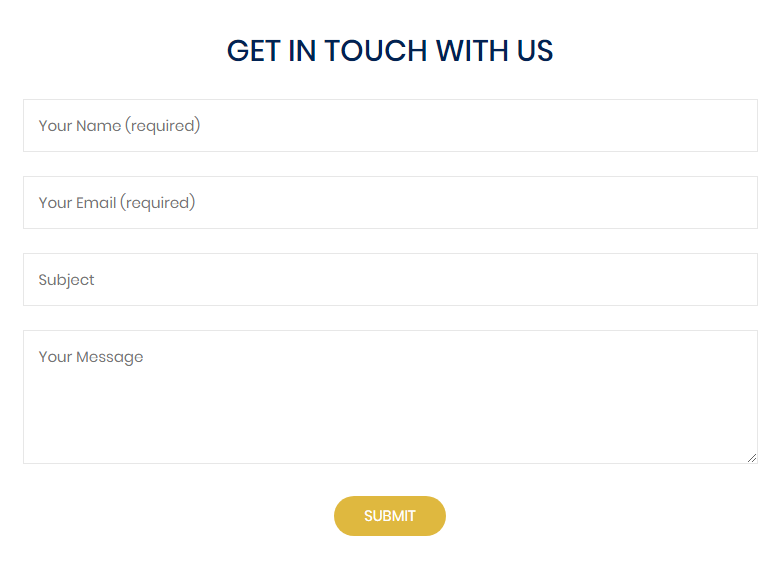
If you use recommended “Contact Form 7” plugin to create site contact form, this shortcode will help you to show that form in BA Hotel theme style with title. To make contact form section look like on demo site follow “Getting Started with Contact Form 7” guide to create your first contact form and copy its ID.
Example of contact form 7 content from demo site:
<label>[text* your-name placeholder "Your Name (required)"]</label>
<label>[email* your-email placeholder "Your Email (required)"]</label>
<label>[text your-subject placeholder "Subject"]</label>
<label>[textarea your-message x4 placeholder "Your Message"]</label>
[submit "Submit"]
After that add shortcode [address-contact-form title="Get in touch with us" contact_form7_id="..."] into your contact page. The result on your page will be like on screenshot below.

address-map
Shortcode params:
- classes – space separated custom CSS classes (optional)
- style – defines “classic” or “silver” map style (optional, default is “silver”)
- zoom – start map zoom (optional)
- lat – your address latitude
- lng – your address longitude
- icon_url – if present, will be used to change default map icon (optional)
To use this shortcode in the theme you should specify your Google API key as described in “Rooms > General Settings” documentation (latitude and longitude could be specified here too). After that you can add shortcode [address-map] to your contact page.
Shortcode params:
- title – main section title before content (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- contact_form7_id – id of the form that is created by “Contact Form 7” plugin
- background_image_id – defines section background image (optional)
To get the ID of uploaded image go to “Media” menu, click “Edit” on required image and look at the URL in the browser, it will contain string like “/wp-admin/post.php?post=78&action=edit” where the digits after “post =” are the required ID
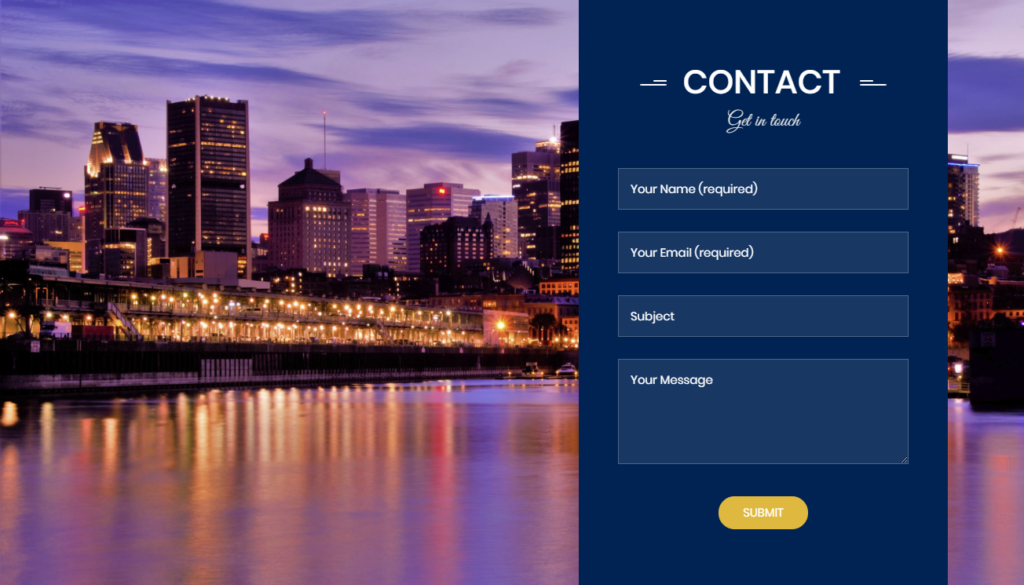
If you use recommended “Contact Form 7” plugin to create site contact form, this shortcode will help you to show section with that form on any landing page. Follow “Getting Started with Contact Form 7” guide to create your first contact form and copy its ID.
Example of contact form 7 content from demo site:
<label>[text* your-name placeholder "Your Name (required)"]</label>
<label>[email* your-email placeholder "Your Email (required)"]</label>
<label>[text your-subject placeholder "Subject"]</label>
<label>[textarea your-message x4 placeholder "Your Message"]</label>
[submit "Submit"]
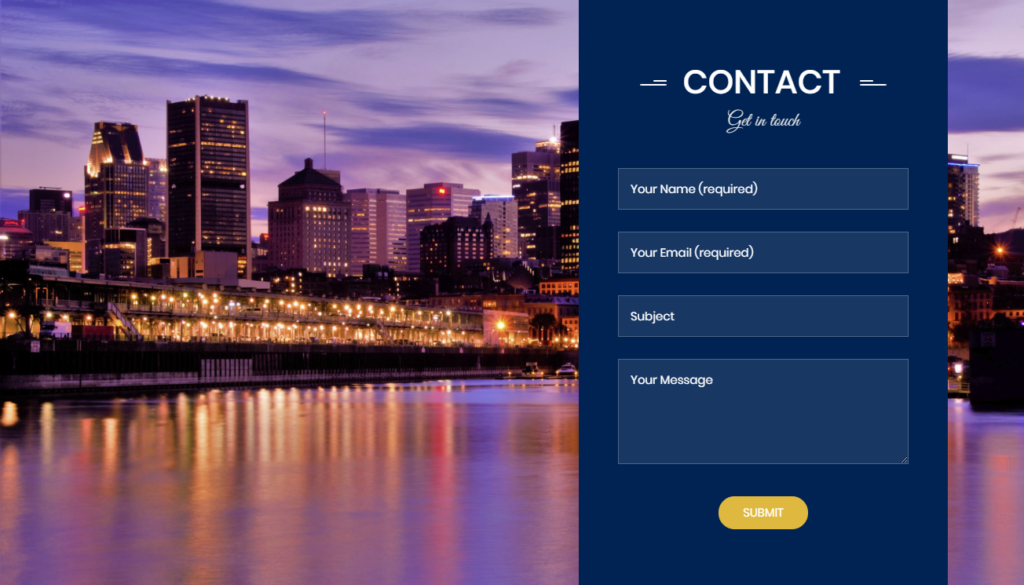
After that add shortcode [contact-form-bar title="Contact" subtitle="Get in touch" contact_form7_id="..." background_image_id="..."] into your landing page. The result on your page will be like on screenshot below.

counters-bar
Shortcode params:
- classes – space separated custom CSS classes (optional)
- color – section text color (optional)
- background – can be “dark” or “light” (default is “dark”)
- background_image_id – defines section background image (optional)
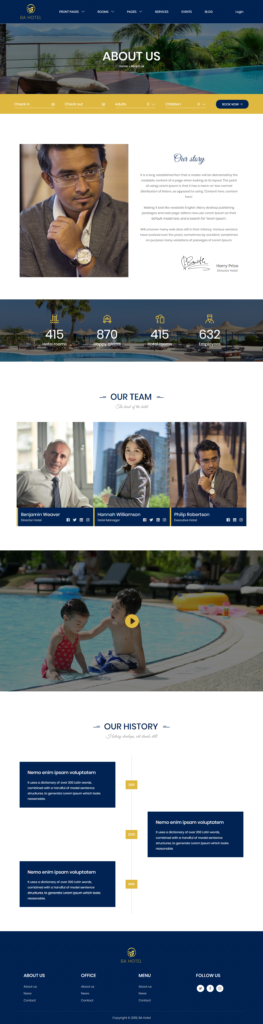
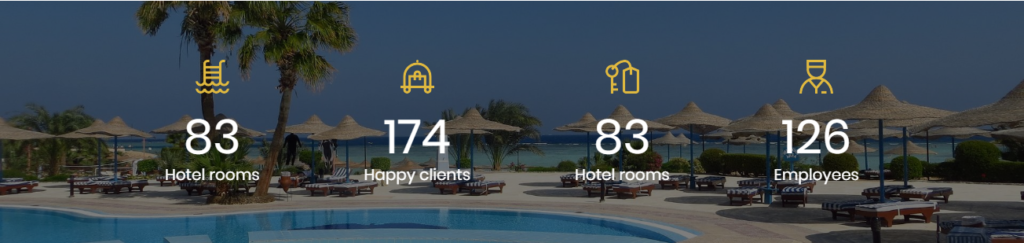
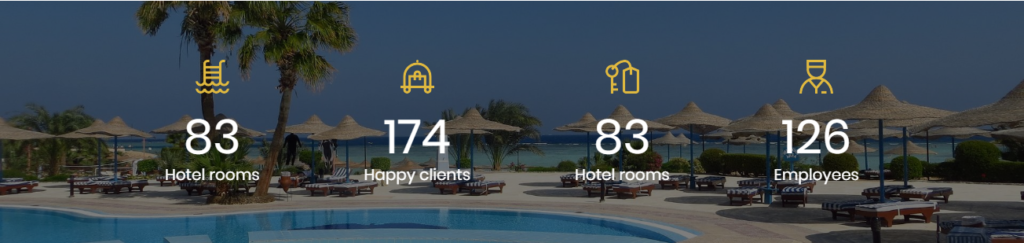
Impress your clients with your achievements in numbers in animated form. Use this wrapper shortcode to create section with animated numbers, created by secondary shortcode [countto] described below. Example:
[counters-bar background_image_id="27"]
[countto title="Hotel rooms" data-to="415" image_url="..."]
[countto title="Happy clients" data-to="870" image_url="..."]
[countto title="Hotel rooms" data-to="415" image_url="..."]
[countto title="Employees" data-to="632" image_url="..."]
[/counters-bar]

countto
Shortcode params:
- title – item title
- image_url – URL of the icon image
- data-from – the number to start counting from (default is “0”)
- data-to – the number to stop counting at (default is “100”)
- data-speed – the number of milliseconds it should take to finish counting (default is “2000”)
- data-refresh-interval – the number of milliseconds to wait between refreshing the counter (default is “50”)
This shortcode is used as a secondary with shortcode [counters-bar] as described above.
discount-bar
Shortcode params:
- title – main title before content
- classes – space separated custom CSS classes (optional)
- discount – discount amount (for example “10%”)
- button_title – button title
- button_url – URL of the target page
- background_image_id – defines section background image (optional)
- background – can be “dark” or “light” (default is “light”)
- color – main title and content color (optional)
- color_alt – color of the discount amount (optional)
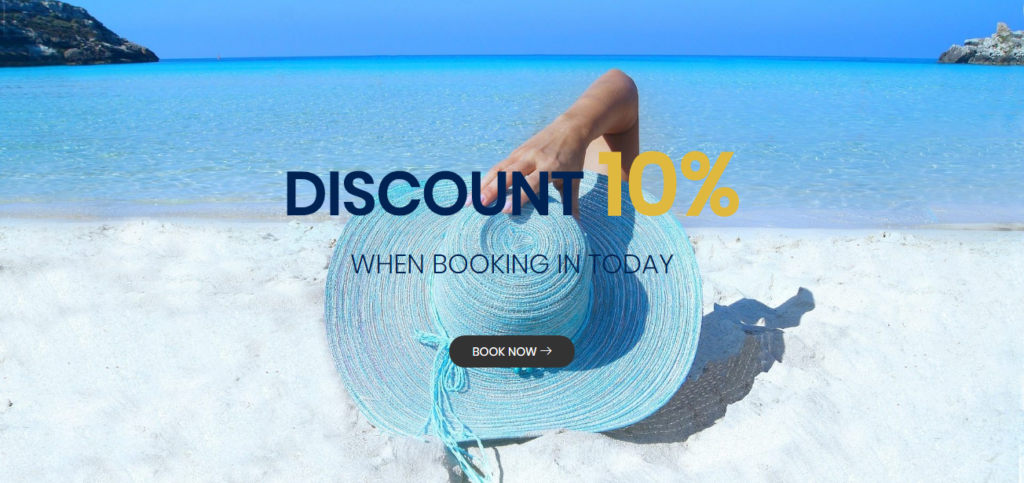
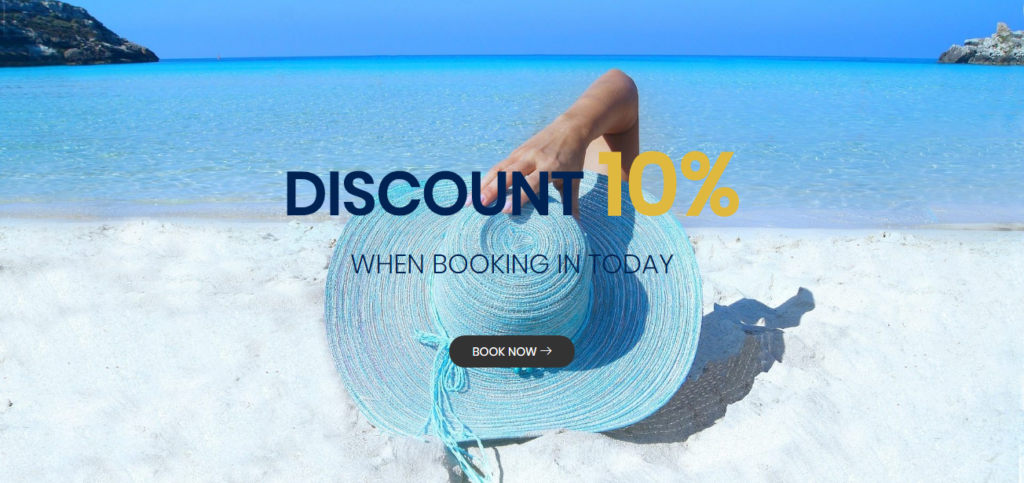
Discount section to place on any landing page. Example: [discount-bar title="Discount" discount="10%" button_title="Book now" button_url="#" background_image_id="..."]When booking in today[/discount-bar]

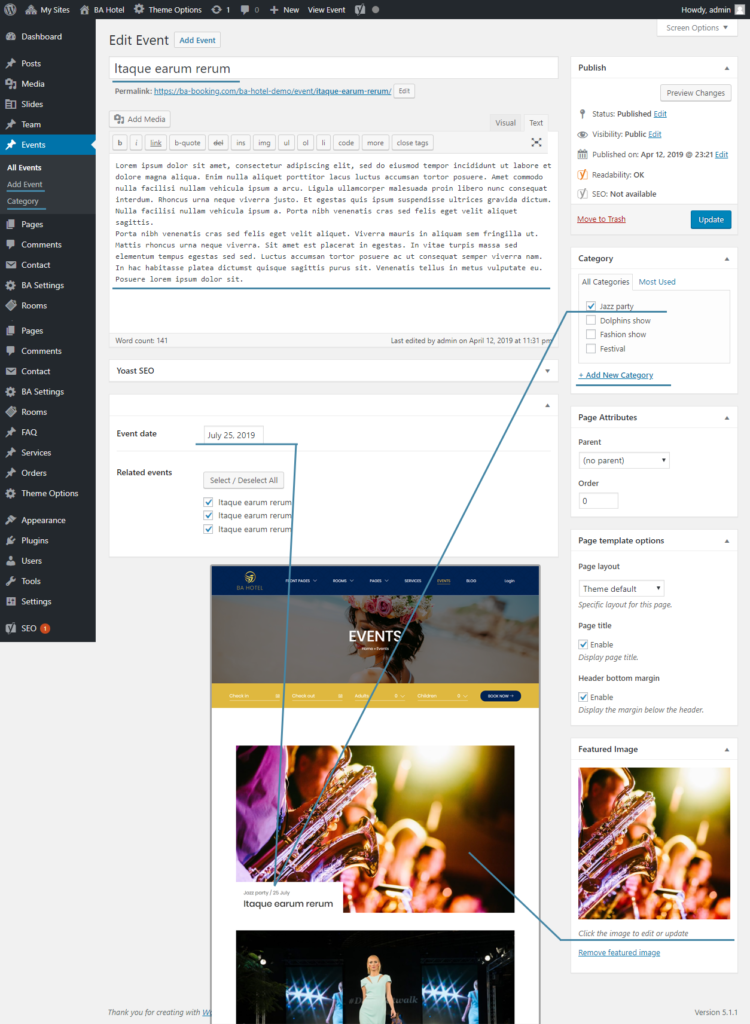
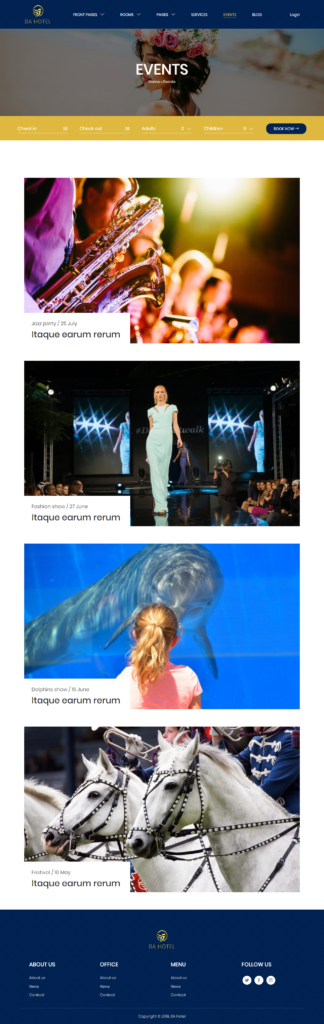
events
Shortcode params:
- title – main section title before content (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- ids – comma separeted event post IDs (optional)
- order – “DESC” or “ASC” (default is “DESC”)
- orderby – “date_event” or any accepted by WP_Query class (optional, default is “date_event”)
- posts_per_page – default is “-1” (all posts)
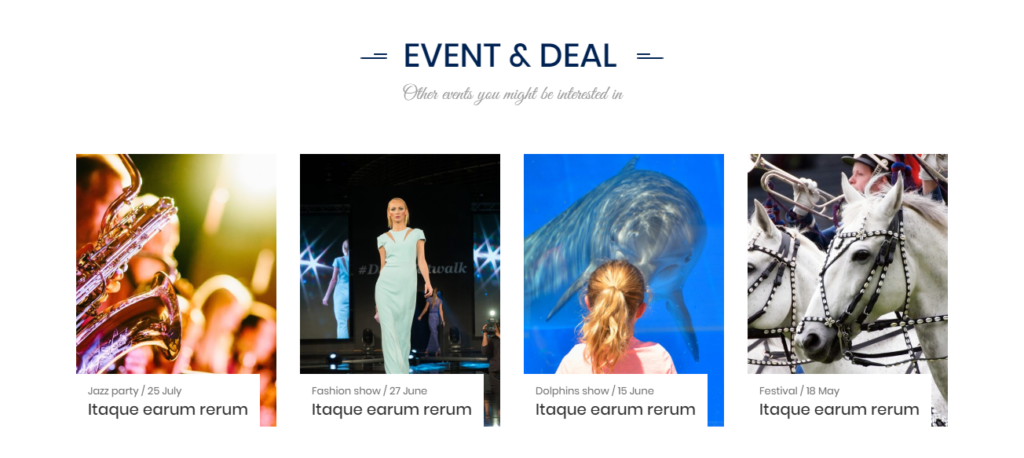
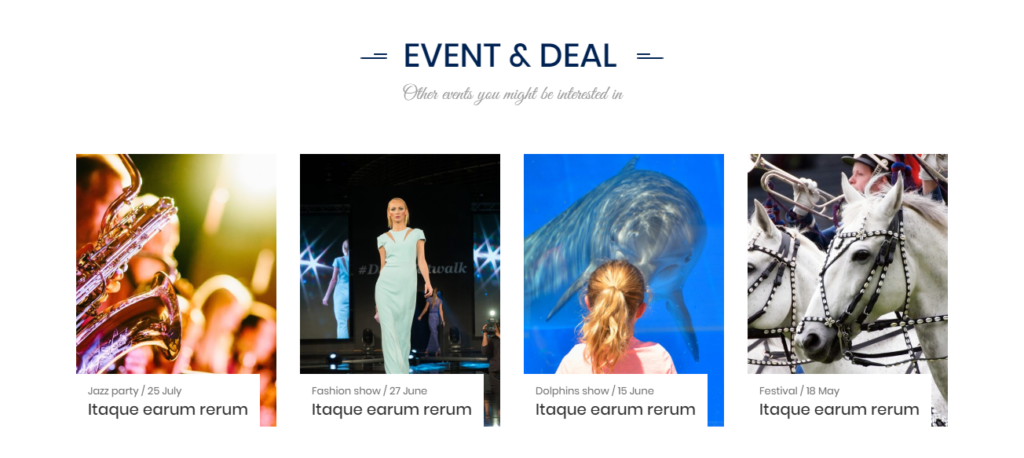
Give your customers more interesting information about events they can visit while staying at your hotel. Example: [events title="Event & Deal" subtitle="Other events you might be interested in"]

features
Shortcode params:
- title – main section title before content (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- taxonomies – comma separeted taxonomy names
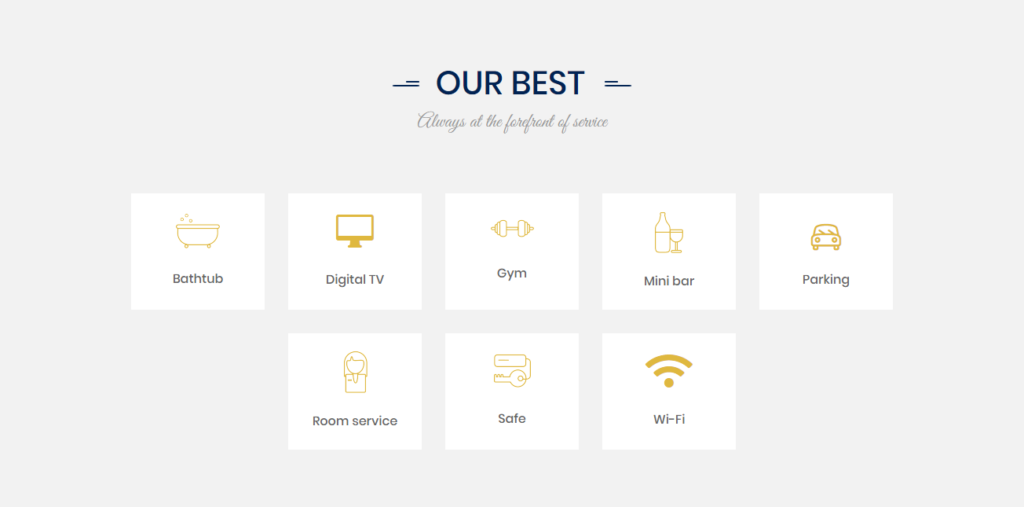
Tell visitors about your best features easily in the form of icons. Create taxonomy terms with icon image or icon font class as described in “Rooms > Taxonomies” documentation, then add shortcode into your landing page. Example: [features taxonomies="ba_features" title="Our best" subtitle="Always at the forefront of service"]

ba-gallery
Shortcode params:
- title – main section title before content (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- ids – comma separeted image IDs
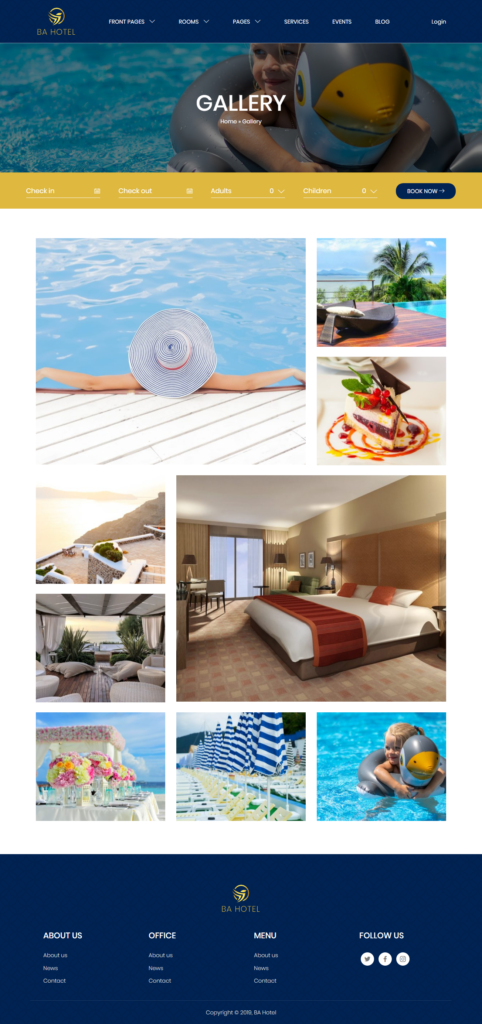
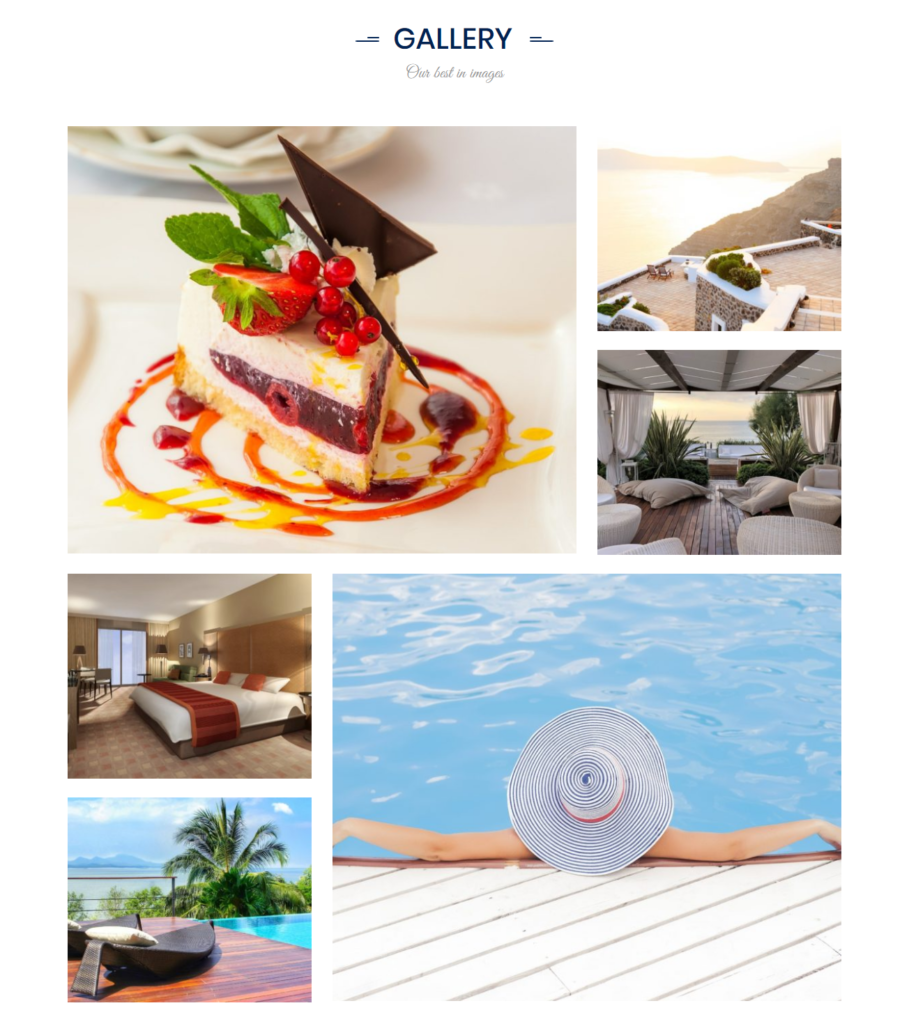
Use this shortcode to create gallery section with theme style titles on any page. Example: [ba-gallery title="Gallery" subtitle="Our best in images" ids="45,44,29,32,35,43"]. You can also use standard WordPress gallery shortcode if you don’t need additional titles output above the gallery.

history
Shortcode params:
- title – main section title before content (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
Tell customers about key events in your company story as a graph with dates. Use this wrapper shortcode to create section with your main dates and events created by secondary shortcode [history-event] described below.
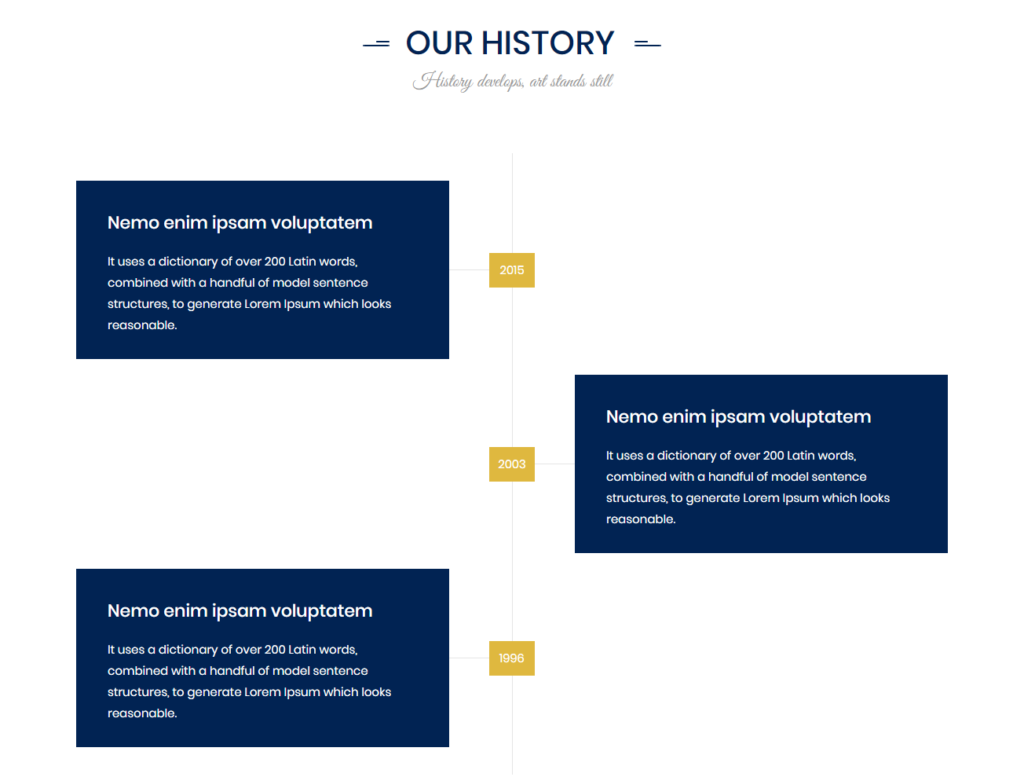
Example: [history title="Our history" subtitle="History develops, art stands still"][history-event date="2015" title="Nemo enim ipsam voluptatem" text="It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable."][history-event date="2003" title="Nemo enim ipsam voluptatem" text="It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable."][history-event date="1996" title="Nemo enim ipsam voluptatem" text="It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable."][/history]

history-event
Shortcode params:
- title – event title
- text – event description
- date – event date
This shortcode is used as a secondary with shortcode [history] as described above.
info-bar
Shortcode params:
- title – section title
- classes – space separated custom CSS classes (optional)
- footer – footer message with a bigger font size and a different color
- background_image_id – defines section background image (optional)
- background – can be “dark” or “light” (default is “dark”)
- color – main title and content color (optional)
- color_footer – footer message color (optional)
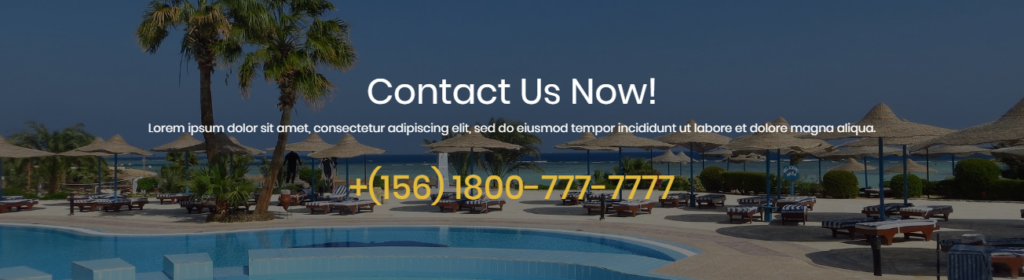
Section for displaying an important message to your customers. Example: [info-bar title="Contact Us Now!" footer="+(156) 1800-777-7777" background_image_id="27"]Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.[/info-bar]

booking-items
Shortcode params:
- title – main section title (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
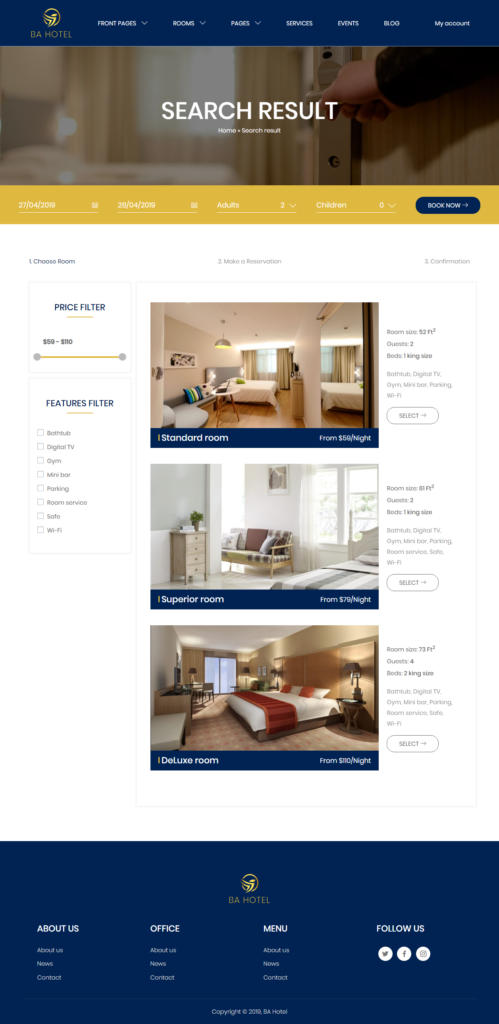
- view – can be “col1_s” (search result style), “col1”, “col2” or “col3” (1, 2 or 3 columns view respectively, default is “col2”)
- features – comma separated taxonomy slugs, from which the terms will be shown (optional)
- with_icons – “1” to show taxonomy terms (applied to “col1_s” or “col1” view)
- ids – filter by booking item IDs (optional)
- date_from – filter by item availability, “d/m/Y” or “m/d/Y” format selected in BA Settings (optional)
- date_to – filter by item availability, “d/m/Y” or “m/d/Y” format selected in BA Settings (optional)
- categories – comma separted term IDs, filter items by terms from categories (optional)
- terms – comma separted term IDs, filter items by terms from custom taxonomies (optional)
- posts_per_page – default is “6”
- sort – “price_from” or “rating” (default is “price_from”)
- sort_by – “ASC” or “DESC” (default is “DESC”)
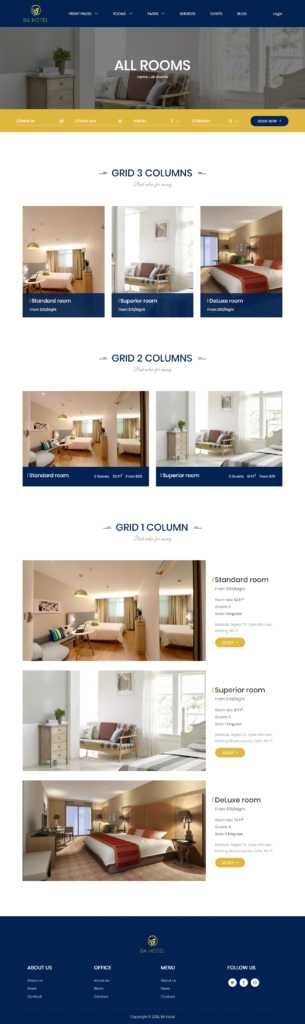
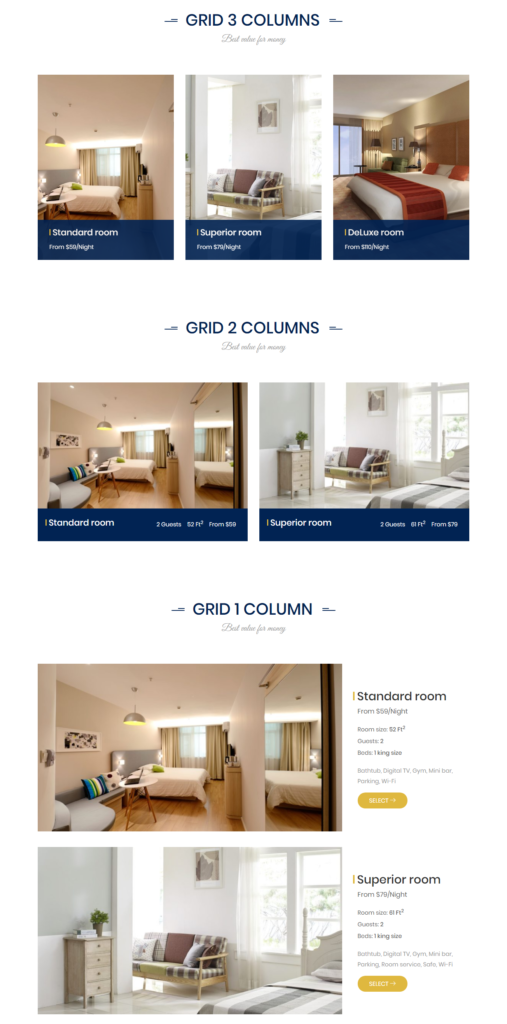
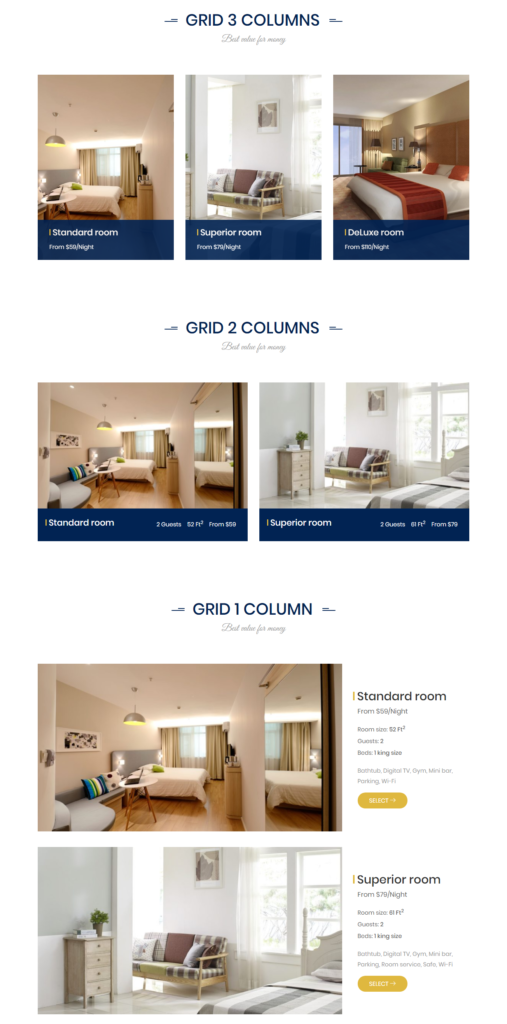
Use this shortcode to show section with your rooms in 1, 2 or 3 columns view.
Examples:
[booking-items features="ba_features" title="Grid 3 columns"
subtitle="Best value for money" view="col3" ids="151, 152, 149"]
[booking-items features="ba_features" title="Grid 2 columns"
subtitle="Best value for money" view="col2" ids="151, 152"]
[booking-items features="ba_features" title="Grid 1 column"
subtitle="Best value for money" view="col1" with_icons="1" ids="151, 152"]

news
Shortcode params:
- title – section title (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- ids – comma separeted post IDs (optional)
- order – “DESC” or “ASC” (default is “DESC”)
- orderby – any accepted by WP_Query class (optional, default is “date”)
- posts_per_page – default is “2” (set “-1” for all posts)
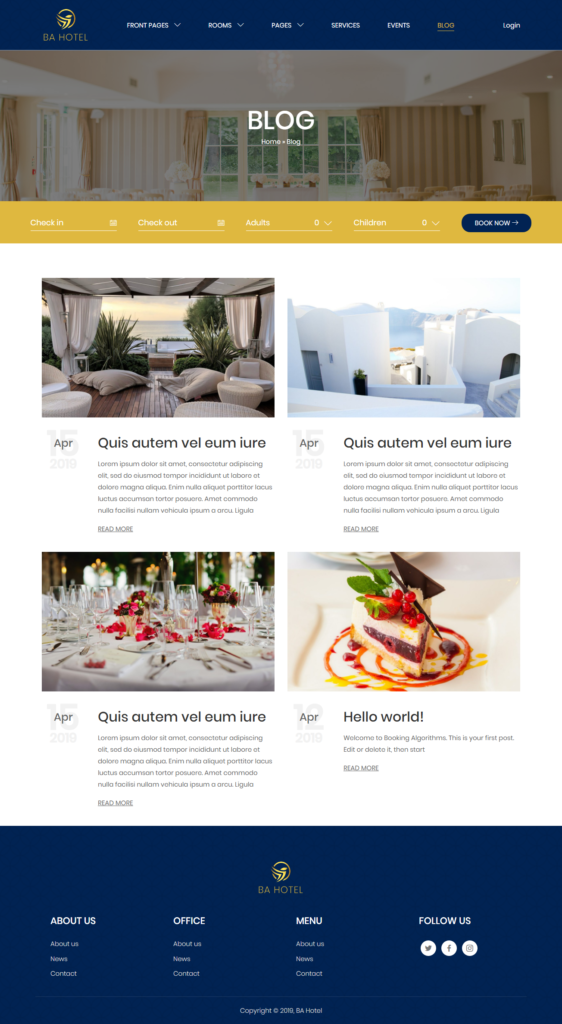
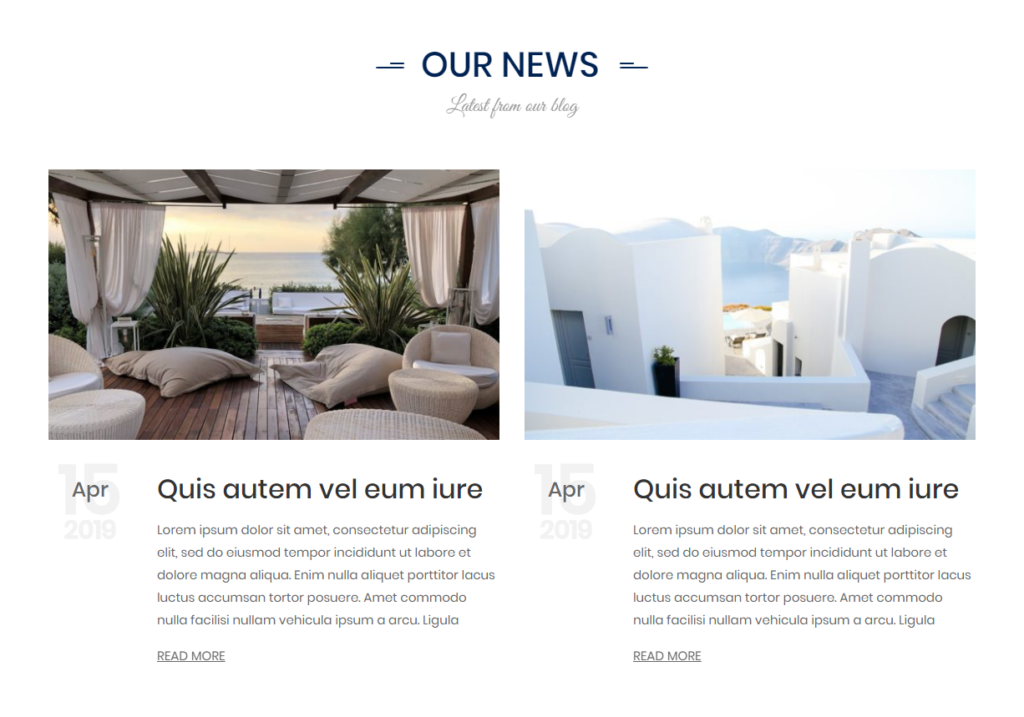
Tell your customers more about your business in news section on landing page. News are the standard WordPress blog posts described in Blog documentation. Example: [news title="Our news" subtitle="Latest from our blog"]

offer
Shortcode params:
- title – section title (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- background – can be “dark” or “light” (default is “dark”)
- background_image_id – defines section background image (optional)
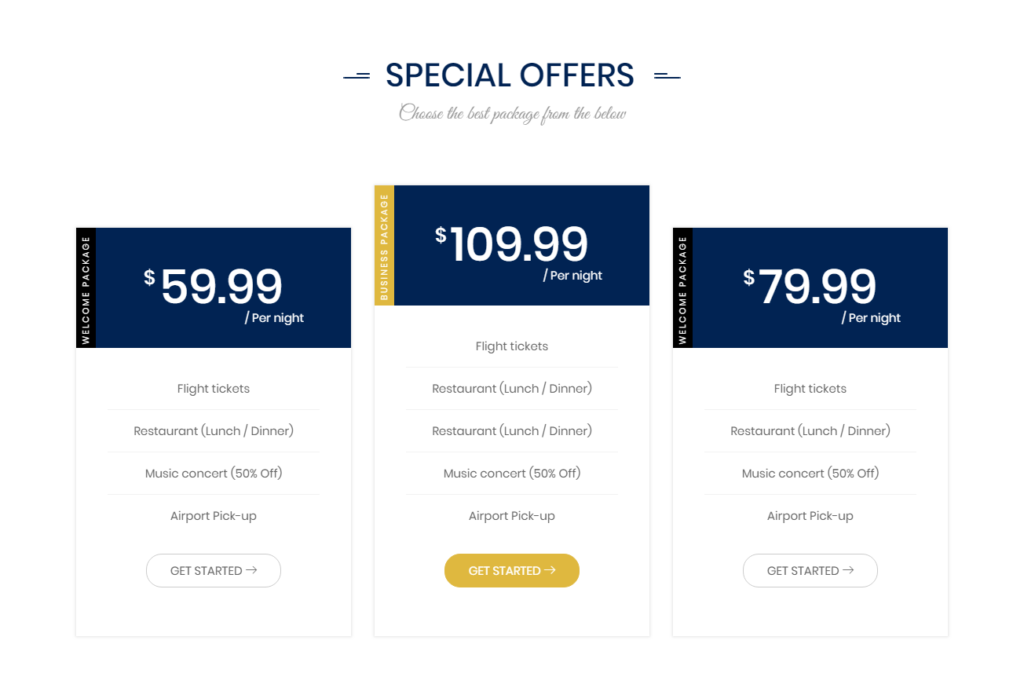
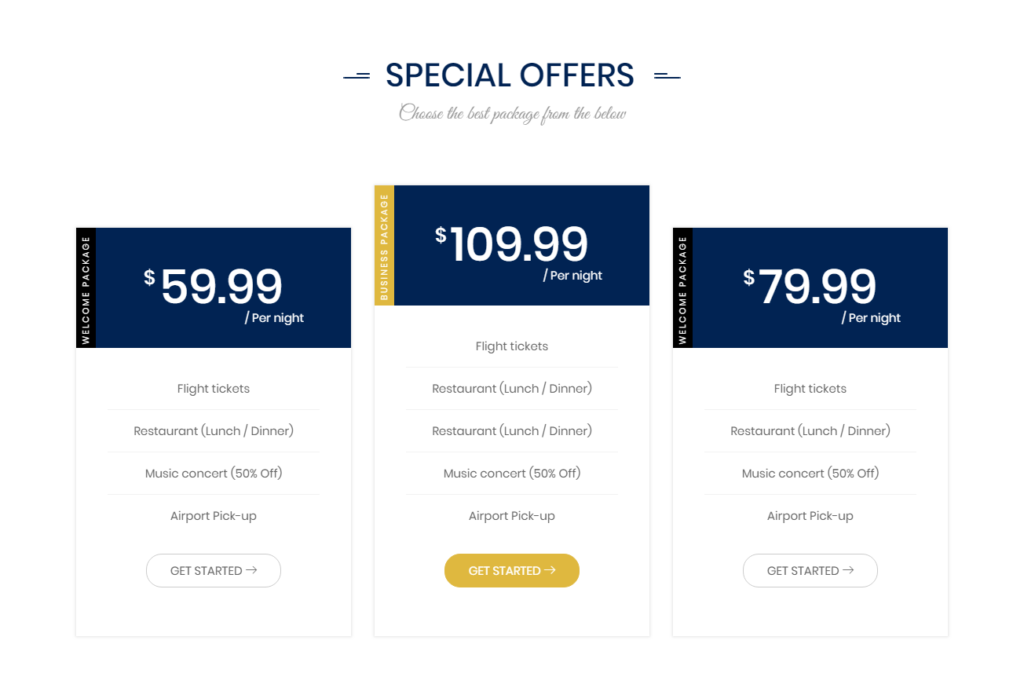
Increase your sales with special offers! Use this wrapper shortcode with a secondary shortcodes [offer-item] to create special offer section on any page. Example:
[offer title="Special offers" subtitle="Choose the best package from the below"]
[offer-item title="Welcome package" offer_currency="$" offer_price="59.99"
offer_price_description="/ Per night" button_url="/ba-hotel-demo/room/standard-room/"
button_title="Get started"]
Flight tickets
Restaurant (Lunch / Dinner)
Music concert (50% Off)
Airport Pick-up
[/offer-item]
[offer-item selected="1" title="Business package" offer_currency="$"
offer_price="109.99" offer_price_description="/ Per night"
button_url="/ba-hotel-demo/room/deluxe-room/" button_title="Get started"]
Flight tickets
Restaurant (Lunch / Dinner)
Restaurant (Lunch / Dinner)
Music concert (50% Off)
Airport Pick-up
[/offer-item]
[offer-item title="Welcome package" offer_currency="$" offer_price="79.99"
offer_price_description="/ Per night" button_url="/ba-hotel-demo/room/superior-room/"
button_title="Get started"]
Flight tickets
Restaurant (Lunch / Dinner)
Music concert (50% Off)
Airport Pick-up
[/offer-item][/offer]

offer-item
Shortcode params:
- title – offer item title
- offer_currency – currency symbol
- offer_price – price
- offer_price_description – short price description (for example “/ per night”)
- button_url – URL of the target page
- button_title – action button title
- selected – set “1” if offer box should be selected with different color
This shortcode is used as a secondary with shortcode [offer] as described above. Place short offer description inside the shortcode, each option from new line like in this example:
[offer-item title="Welcome package" offer_currency="$" offer_price="79.99"
offer_price_description="/ Per night" button_url="/ba-hotel-demo/room/superior-room/"
button_title="Get started"]
Flight tickets
Restaurant (Lunch / Dinner)
Music concert (50% Off)
Airport Pick-up
[/offer-item]
reviews
Shortcode params:
- title – section title (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- post_id – if present, only comments related to the post with this ID will be displayed (optional)
- ids – comma separated comment IDs (optional)
- per_page – default is “10”
- order – “DESC” or “ASC” (default is “DESC”)
- orderby – “rating” or any accepted by WP_Comment_Query class
- autoplay – set to “1” to start slideshow automatically (default is “0”)
- speed – slideshow speed in milliseconds (default is “4000”)
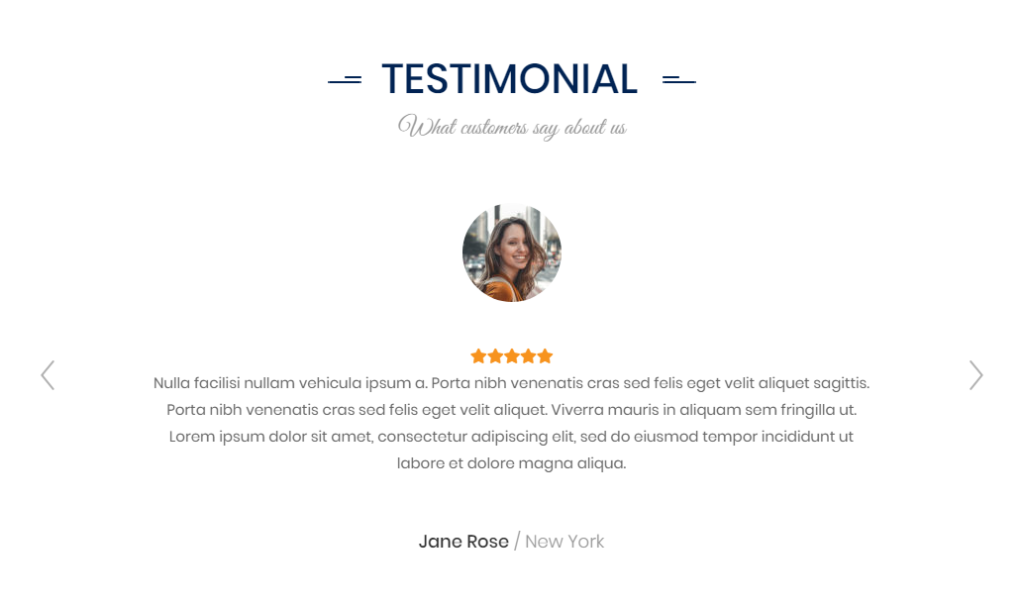
Show comments from your clients in nice slideshow with [reviews] shortcode on any page. You can select comments from certain room only (set room post ID into the post_id param), or specify comment IDs with the most interesting messages. Example: [reviews ids="2, 3, 4" title="Testimonial" subtitle="What customers say about us"]

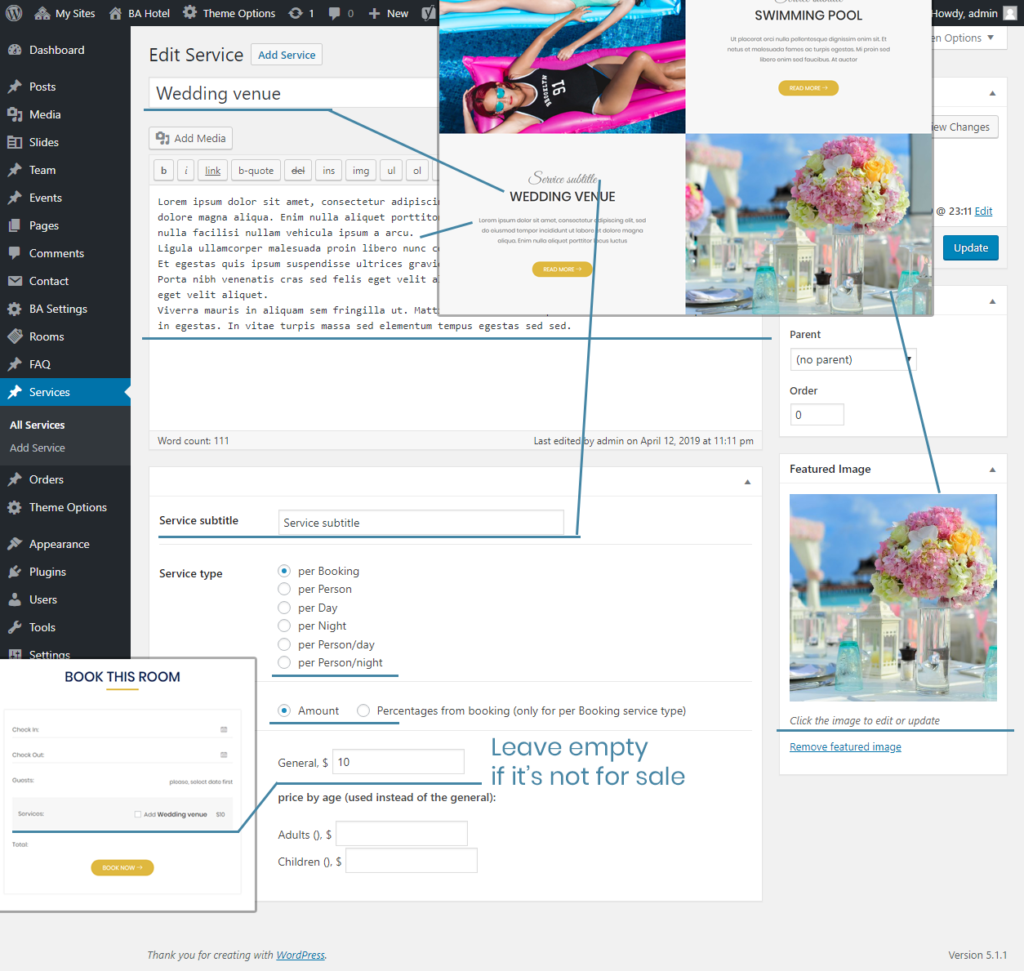
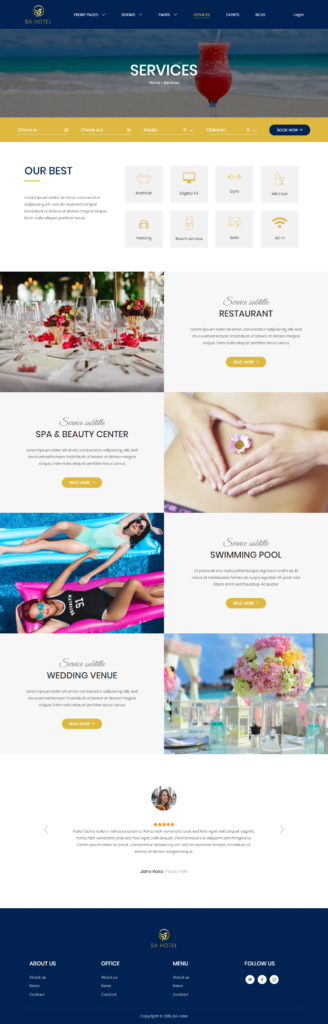
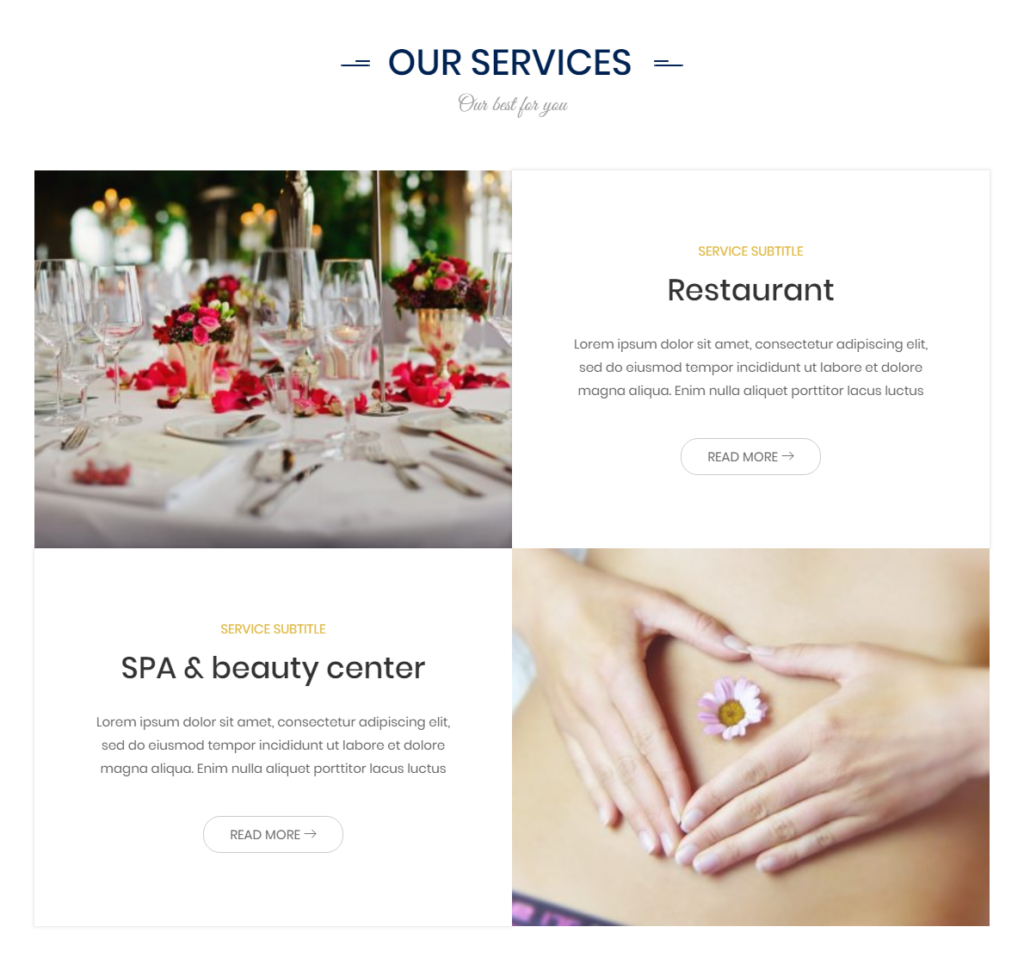
services
Shortcode params:
- title – section title (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- ids – comma separated service IDs (optional)
- posts_per_page – default is “4”
- order – “DESC” or “ASC” (default is “ASC”)
- orderby – any accepted by WP_Query class (default is “title”)
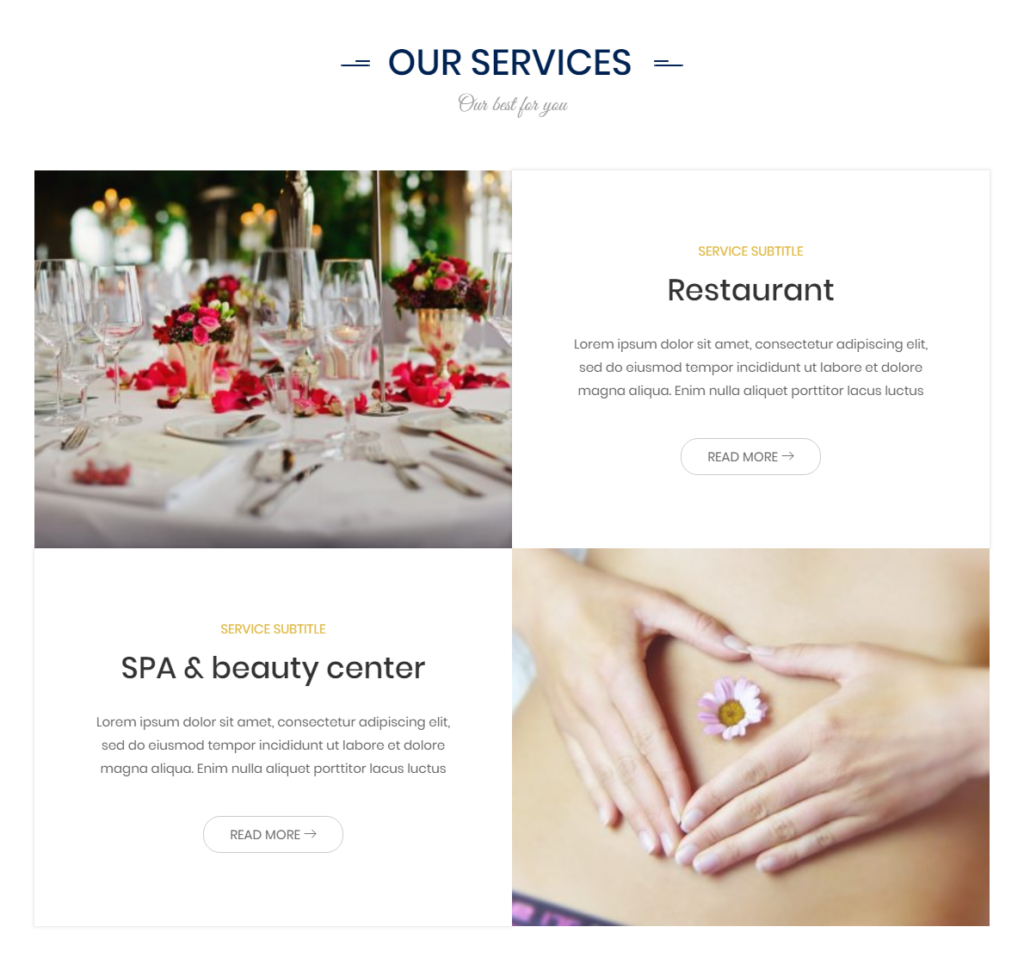
Present your best services to clients with [services] shortcode (follow Services documentation for details about service posts). Example: [services title="Our services" subtitle="Our best for you" ids="76, 98"]

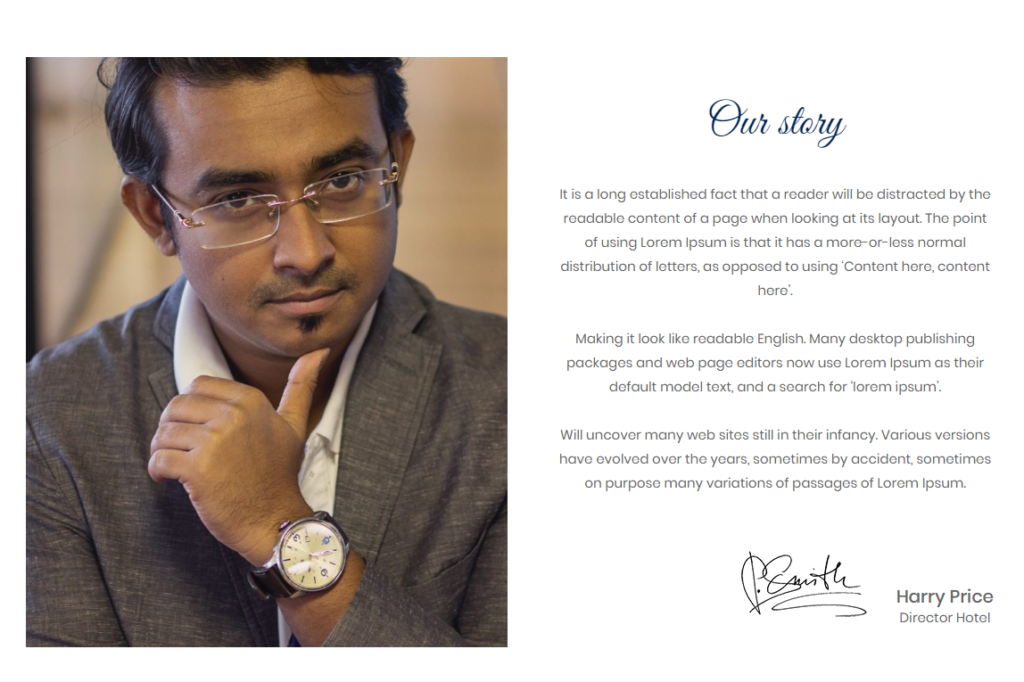
story
Shortcode params:
- title – section title
- classes – space separated custom CSS classes (optional)
- image_id – main section image
- sign_image_url – image of the manager signature (optional)
- position – manager position (optional)
- name – manager name (optional)
The [story] shortcode is designed for “About us” pages to best describe your hotel. Place your main text inside this shortcode. Example:
[story title="Our story" name="Harry Price" position="Director Hotel" image_id="64"
sign_image_url=".../signature-150.png"]It is a long established fact that
a reader will be distracted by the readable content of a page when looking
at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal
distribution of letters, as opposed to using 'Content here, content here'.
Making it look like readable English. Many desktop publishing packages and
web page editors now use Lorem Ipsum as their default model text, and a search
for 'lorem ipsum'.
Will uncover many web sites still in their infancy.
Various versions have evolved over the years, sometimes by accident,
sometimes on purpose many variations of passages of Lorem Ipsum.[/story]

story-video
Shortcode params:
- video_url – URL of the youtube video content
- image_id – placeholder image, will be shown before video content
Extend your hotel story with video content from youtube. Example: [story-video video_url="https://www.youtube.com/watch?v=JPJjwHAIny4" image_id="24"]

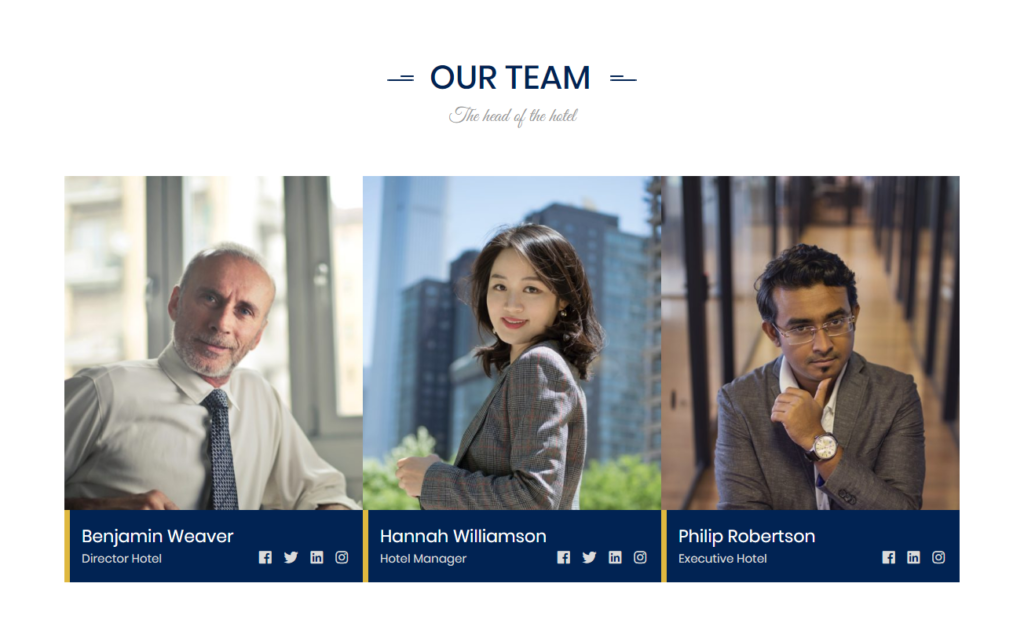
team
Shortcode params:
- title – section title (optional)
- subtitle – section subtitle (optional)
- classes – space separated custom CSS classes (optional)
- ids – comma separated team post IDs (optional)
- posts_per_page – default is “-1” (all posts)
- order – “DESC” or “ASC” (default is “ASC”)
- orderby – any accepted by WP_Query class (default is “menu_order”)
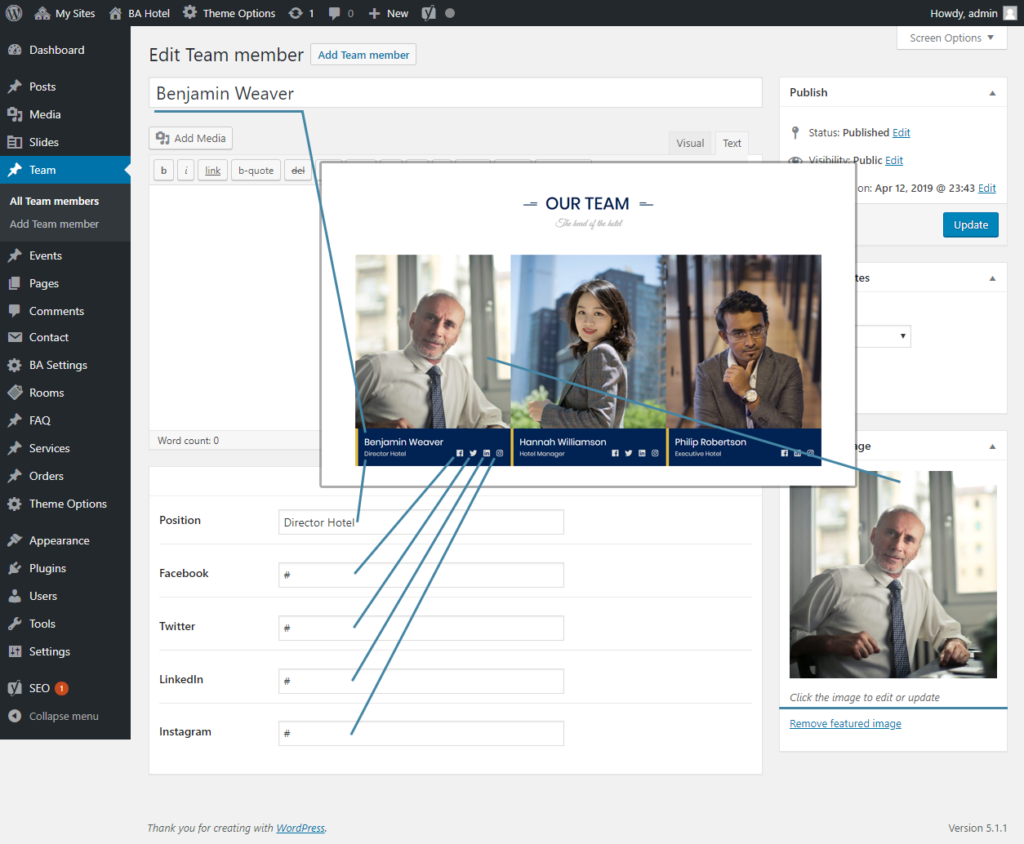
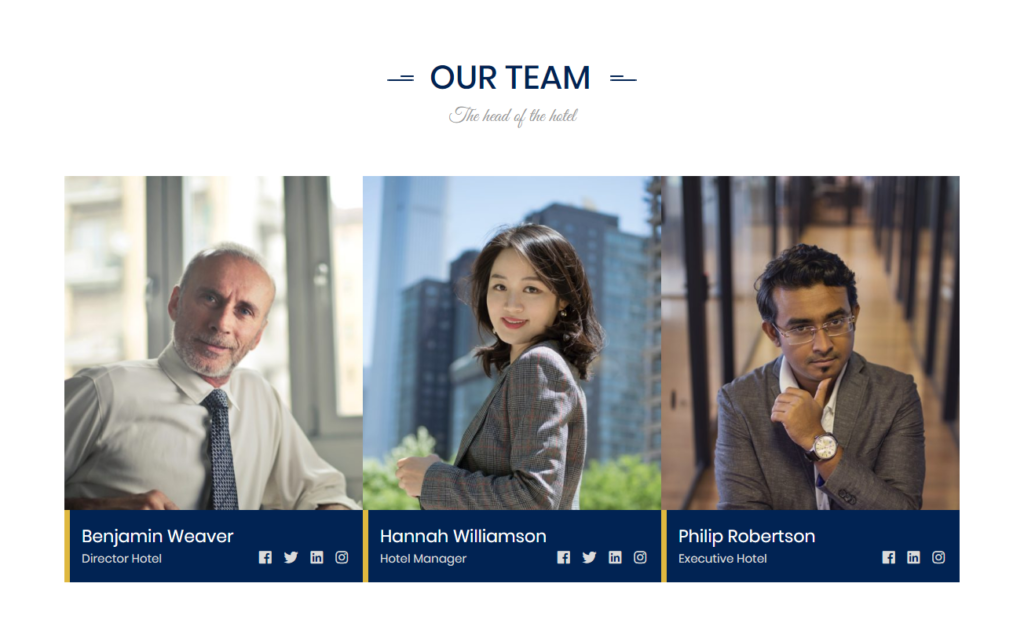
Present yuor team easily with [team] shortcode (follow Team documentation for details about team posts). Example: [team title="Our team" subtitle="The head of the hotel"]

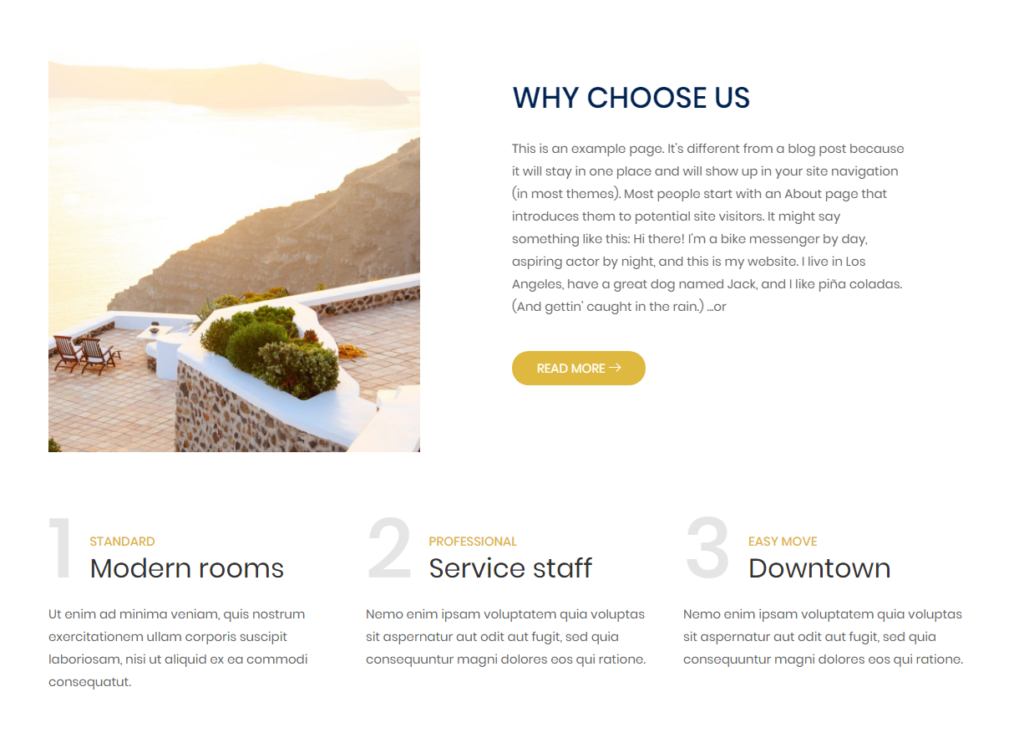
why-choose-us
Shortcode params:
- title – section title (optional)
- classes – space separated custom CSS classes (optional)
- post_id – ID of the page whose content will be shown in this section
Describe your benfits in best words with [why-choose-us] shortcode on landing page. Section content will come from specific page (create needed page with content and thumbnail image before) and secondary shortcodes [why-choose-us-item].
Example:
[why-choose-us title="Why choose us" post_id="2"][why-choose-us-item title="Modern rooms"
subtitle="Standard" number="1"]Ut enim ad minima veniam, quis nostrum
exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi
consequatut.[/why-choose-us-item][why-choose-us-item title="Service staff"
subtitle="Professional" number="2"]Nemo enim ipsam voluptatem quia voluptas sit
aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui
ratione.[/why-choose-us-item][why-choose-us-item title="Downtown" subtitle="Easy move"
number="3"]Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit,
sed quia consequuntur magni dolores eos qui ratione.[/why-choose-us-item][/why-choose-us]

why-choose-us-item
Shortcode params:
- title – item title
- classes – space separated custom CSS classes (optional)
- number – number that will be displayed at top of this box
This shortcode is used as a secondary with shortcode [why-choose-us] as described above. Place short text description inside the shortcode like in this example:
[why-choose-us-item title="Modern rooms"
subtitle="Standard" number="1"]Ut enim ad minima veniam, quis nostrum
exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi
consequatut.[/why-choose-us-item]