In examples below we describe main things that are different for each type of rental.
Please, find details about new rate system in this documentation.
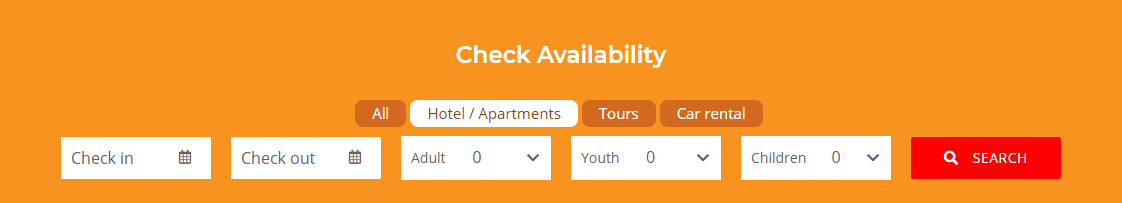
Hotel / Apartments / Property
In the hotel business, apartments or property rental we sell the whole room (apartment/property) and we have standard price for object which is changing not linearly depending on number of guests. Suppose, we have deluxe rooms for up to 2 guest each.
Let’s create booking rule with “1 night” booking period and “Object” booking mode, then create “Hotel” category with this rule and create booking object “Deluxe room” with “Hotel” category.
On the “Deluxe room” editing screen set option “Maximum number of Guests” to 2, and “Number of items” – to the total number of the same rooms.
In prices section click new rate, setup general price (say, $100), then in “Conditional prices” add “IF >= 2 guest Price $120”. Save the rate and add new, if needed.
To create seasonal rates just specify “Date from” and “Date to” values. For weekend rate – leave checked only Fri and Sat (or whatever else you need) in the “Rate applies to days” option.
Then publish “Deluxe room” post. That’s it.
Hostel / Dorm
To sell beds in hostel/dorm we need create booking rule with “1 night” booking period and “Places” booking mode, then create “Hostel” category with this rule and create booking object “10 beds room” with “Hostel” category.
On the “10 beds room” editing screen set option “Maximum number of Guests” to 10.
In prices section click new rate, setup general price for a night per person (say, $20), then in “Conditional prices” add “IF >= 3 nights Price $17” if you have a discount on long stays. To limit stays set “Minimum booking”/ “Maximum booking” values to required number of nights. Save the rate and add new, if needed.
To create seasonal rates just specify “Date from” and “Date to” values. For weekend rate – leave checked only Fri and Sat (or whatever else you need) in the “Rate applies to days” option.
Then publish “10 beds room” post. That’s it.
Car rental
Suppose, we rent “class A” car, we have general price per day ($40), we need to charge for second driver (+ $10) and to apply a less price if rental duration more than 3 days ($35) or more than 7 days ($32).
Let’s create booking rule with “1 day” booking period and “Object” booking mode, then create “Car” category with this rule and create booking object “Car class A” with “Car” category.
On the “Car class A” editing screen set option “Maximum number of Guests” to 2 (for two drivers), and “Number of items” – to the total number of the same cars.
In prices section click new rate, setup general price ($40), then in “Conditional prices” add “IF >= 3 days Price $35”, “IF >= 7 days Price $32”, “IF >= 2 guests Price $50”, “IF >= 2 guests AND >= 3 days Price $45”, “IF >= 2 guests AND >= 7 days Price $42”. Save the rate and add new, if needed.
To create seasonal rates just specify “Date from” and “Date to” values.
Then publish “Car class A” post. That’s it.
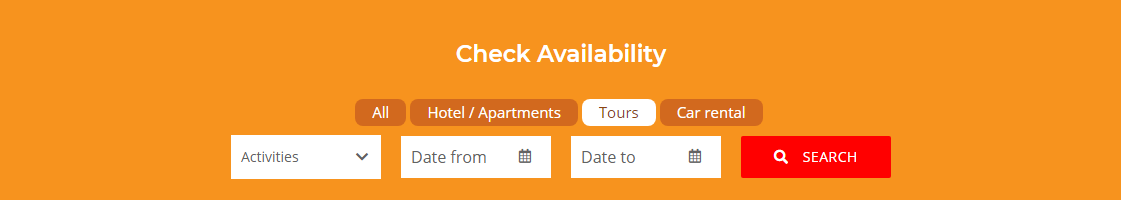
Tours
Usually we need to set different prices for tours depending on guest age, limit guest age for some tours, and may limit maximum number of tickets per booking.
We should create booking rule with “recurrent custom” booking period, “yes” in “Use Age categories for prices?” option and “tickets” in booking mode option. Then create ages in Ages taxonomy, create Category with this booking rule and create booking object “Tour 1” with “tours” category.
On the “Tour 1” editing screen set option “Maximum number of Guests” to total number of tickets. In the “Schedule section” we need setup tour start times for every week day (press “Save schedule” button to save them).
In prices section click new rate, setup general price for each age and leave empty fields for ages that should be excluded from this tour. If you set 0 value as price for some age, this age will be available to book tickets and these tickets will be free. To limit number of tickets per booking set “Minimum booking”/ “Maximum booking” values to required number of tickets.
Save the rate, then publish “Tour 1” post. That’s it.
Cruises
Say, we have 4-day cruise in which we sell cabins for up to 3 guests each, and we need to set variable prices depending on the number of guests (like for hotel rooms).
We should create booking rule with “recurrent custom” booking period like for tours, but with “Object” booking mode, then create Category with this booking rule and create booking object “Cabin 1” with “cruise” category.
On the “Cabin 1” editing screen set “Cyclic availability: start after every N days” value to 4 and “Cyclic availability: available N days after start” value to 1. “Available from Date” should be the date of the first available cruise. And in the “Schedule section” we need setup cruise start time for every week day (press “Save schedule” button to save them).
“Maximum number of Guests” will set to 3, and “Number of items” will set to the total number of the same cabins.
In prices section click new rate, setup general price (say, $100), then in “Conditional prices” add “IF >= 2 guest Price $120”, “IF >= 3 guests Price $140”. Save the rate, then publish “Cabin 1” post. That’s it.